2015年01月24日
Posted by 屋台ブルー at
2015年01月24日00:00 Comment(0)
Swiftで遊ぼう! - 196 - 画面のオリエンテーション
Hatenaに詳しい内容を載せています。
皆さん、プログラミングの勉強を続けましょう!
皆さん! はてなに来て、来て〜!
Swiftで遊ぼう! on Hatena
http://yataiblue.hatenablog.com
2015年01月23日
Posted by 屋台ブルー at
2015年01月23日00:00 Comment(0)
Swiftで遊ぼう! - 195 - スクリーンを考える
詳しいことは、はてなに書いたよ。
以前ここでも書いた画面の物理サイズとソフトサイズの相違点だ。
本当に知らなきゃならない情報が多いですね。
まだまだ時間がかかります(^^;)
皆さん! はてなに来て、来て〜!
Swiftで遊ぼう! on Hatena
http://yataiblue.hatenablog.com
2015年01月22日
Posted by 屋台ブルー at
2015年01月22日00:00 Comment(0)
Swiftで遊ぼう! - 194 - アプリを作ろう - ついにMy 3rd Project完成!
今回は長かった。一月もかかったのに完全理解はできていない悲しい状況ではある。
まあゆっくり進めていくか。
皆さん! はてなに来て、来て〜!
Swiftで遊ぼう! on Hatena
http://yataiblue.hatenablog.com
2015年01月21日
Posted by 屋台ブルー at
2015年01月21日00:00 Comment(0)
Swiftで遊ぼう! - 193 - アプリを作ろう Closure(クロージャ)
久しぶりにクロージャーが出てきたが、ここでも散々悩んでいるよね。
具体的なクロージャーの使い方が実際のコード内に出てきているので要チェック!
皆さん! はてなに来て、来て〜!
Swiftで遊ぼう! on Hatena
http://yataiblue.hatenablog.com
2015年01月20日
Posted by 屋台ブルー at
2015年01月20日00:00 Comment(0)
Swiftで遊ぼう! - 192 - アプリを作ろう UIAlertControllerとUIAlertAction
詳しい内容はHatenaブログにアップしているよ。
HatenaにするかQiitaにするかちょっと迷ったけど、まだまだプログラマじゃないんでQiitaに登録するのは恥ずかしくで止めました。
しばらくHatenaで活動しますよ。
あしたさぬきもこんな雑談で続けようかな。
皆さん! はてなに来て、来て〜!
Swiftで遊ぼう! on Hatena
http://yataiblue.hatenablog.com
2015年01月19日
Posted by 屋台ブルー at
2015年01月19日00:00 Comment(0)
Swiftで遊ぼう! - Hatenaへ移行中
Swiftで遊ぼう! on Hatena
しばらく記事はパラレルに記載していく。
2015年01月18日
Posted by 屋台ブルー at
2015年01月18日00:00 Comment(0)
Swiftで遊ぼう! - 191 - アプリを作ろう - セグメント・コントロール実装
そろそろセグメント・コントロールに機能を組み込んでいかなければならない。
まずアプリが立ち上がった時にボタンが隠れていないといけません。セグメント・コントロールの右のスイッチを押すと出現するようにする。
ボタンを選択して「Opt + Comd + 4」でアトリビュート・インスペクタを開こう。
ちょっと下の方へスクロールしてViewセクションにあるhiddenにチェックマークを入れよう。
するとIB上でボタンがトランスルーセント化する。

これで準備完了だ。ViewController.swiftに注目しよう。
まだコードを実装していない「toggleControls」メソッドがあるだろう。それに次のコードを組み込む。
@IBAction func toggleControls(sender: UISegmentedControl) {
if sender.selectedSegmentIndex == 0 {
leftSwitch.hidden = false
rightSwitch.hidden = false
doSomethingButton.hidden = true
} else {
leftSwitch.hidden = true
rightSwitch.hidden = true
doSomethingButton.hidden = false
}
}
よし、これでセグメント・コントロールは動くようになるだろう。
テストランする前にちょっとカラーの調整をする。
「Life-LOG Software」のロゴは黄色だけど、バックグラウンドは白いので同じ黄色に調整しよう。
まず「Document Outline」から「Control」を選択すれば、アプリのバックグラウンドが選択されるだろう。
覚えているかな? 普通ならコンテンツのバックグラウンドはViewですが、バックグラウンドにレスポンスを実装するためにUIContorolに変更しましたね。
次にアトリビュート・インスペクタを開いて、「Background」から「Other...」を選べば、カラーピッカーが出てくる。
虫眼鏡でロゴの黄色を選んでやり、Appleカラーに切り替えると同じ色が選択される。
さあ、ランしよう。

さあ、セグメント・コントロールがちゃんと動くかな?
次は実装されていないボタンに取り組もう。
今日はここまで。
2015年01月17日
Posted by 屋台ブルー at
2015年01月17日00:00 Comment(0)
Swiftで遊ぼう! - 190 - アプリを作ろう - コントロール・ステート
ちょこちょこアップしてなんとか余裕を持たないと毎日の継続性が途切れてしまう。
今日の記事も短いのでご了承下さいm(_ _)m
昨日までにStretchable Buttonを作ったけど、UIButtonにはコントロール・ステートという状態を表すプロパティを持っている。
iOSのコントロールは次の4つの状態のどれか1つを必ず持つ。
Normal(ノーマル):最も一般的な状態で、defaultステートと呼ばれていて、他の状態(ステート)で無いときに入るデフォルトの状態。
Highlighted(ハイライト):コントロールが使用されている時に入る状態だ。ボタンの場合、ボタン上に指を置いた時に入っている。
Disabled(無効):コントロールの機能がオフになっている時に入る状態。
Selected(選択):選択状態というのは特殊なコントロールだけに備わっている。選択された状態で常にオンに入った状態で、ユーザーが再びコントロールを選ばない限りこの選択状態は続く。
UIControlStateNormalとUIControlStateHiglightedで異なるイメージを持って、状態が変わることでイメージを切り替わっていく。
今日はここまで。
2015年01月16日
Posted by 屋台ブルー at
2015年01月16日00:00 Comment(0)
Swiftで遊ぼう! - 189 - アプリを作ろう - Stretchable Button
次はボタンを配置していく。セグメント・コントロールでスイッチからボタンに切り替える仕組みではあるが、開発中はスイッチとボタンは重なっている。
まずオブジェクト・ライブラリからボタンを選んでスイッチの間に設置しよう。

まず左のスイッチの上に設置するけど、ちゃんとブルーのガイドラインに従う。
次にボタンの右辺のリサイズ・ハンドルを使って右マージンのブルーガイドラインが出現するまで引き延ばす。

ボタンをダブルクリックして名前を「何かしよう!」と日本語タイプしてみるといい。
次の手順は、もうお馴染みのコンストレイントの設定だ。
ボタンを選んでちょっと情報に向かってControl + ドラッグして背景がブルーになったらリリースしよう。
ポップアップウインドウが出現するので、垂直方向(Y軸)のルールとして、「Top Apace to Top Layout Guide」を選ぶ。
次はボタンを水平方向左に向かってControl + ドラッグして背景をブルーにさせてリリースさせる。
ポップアップメニューから「Leading Space to Container Margin」を選ぶ。
次は右の方に動かして「Trailing Space to Container Margin」を選べば終了。
今日はここまでではない。
今設置したボタンは非常にシンプルで、iOS7から導入されているフラットデザインが基調になっているからだ。
しかし、ちょっと昔風の立体感のあるカスタムデザインを使用したかったらどうする?
サイズが「29ピクセル×46ピクセル」のグラデーションのついたボタンを用意しよう。白いボタンと葵ボタンの最低2つは用意する必要がある。

しかしながら、しかし、サイズに関するルールをまだ知らない。今後の課題!
UIButtonはいくつかのState(状態)が用意されている。
少なくとも何もしていないデフォルトのStateとボタンが押されてハイライトのStateを2つ用意するためだ。
このPNGピクチャをImages.xcassetsに放り込もう!

「×1」のスロットだけが埋まるだろう。
じゃあ異なるサイズを作っていくのかと言えば...
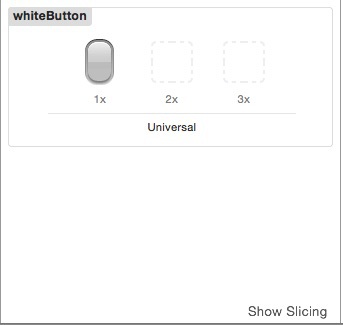
ここでストレッチャブル・イメージ(Stretchable Images)という機能が使えるので、Xcodeでそれを利用していく。
whiteButtonだけを選ぼう。画面の一番下に「Show Slicing」が出ているので選択しよう。

するとスライシングが使えるようになるので、「Start Slicing」を押そう。

次に3つのボタンが出てくるだろう。スライスの方向を垂直、水平、その両方から選べる。

ここで真ん中の垂直、水平両方のスライシングボタンを押すと、自動的にスライス位置を決めてボタンイメージが分割される。

同じようにblueButtonも分割しておこう。
次はsortyboardに戻る。先ほどのボタンを選んだ状態で「Opt + Comd + 4」を押してアトリビュート・インスペクタを開く。
1番上の属性、TypeのSysytemをCustomに変更。
State ConfigはDefaultになっていることを確認してから、Backgroundのポップアップから「whiteButton」を選ぶ。
次はState CongifをHighlightedに切り替えてから、Backgroundを「blueButton」にする。

ほらボタンが出てきた! でも黄色い枠が出てるよね。これはコンストレイントの警告だ。上下の高さが足りないからだ。ちょっと調整してやる必要がある。
Editor > Resolve Auto Layout Issues > Update Framesを選ぶ。

これでストレッチボタンを設置することができました。今日はここまで。
2015年01月15日
Posted by 屋台ブルー at
2015年01月15日00:00 Comment(0)
Swiftで遊ぼう! - 188 - アプリを作ろう - スイッチのアクション
1週間ぐらいの書き溜めをするために短い記事を書いているのでご了承下さい。
Viewのオブジェクトにインタラクティブな機能を付けるためにViewControllerに繋げていなきゃいけない。
switchChanged()メソッドをコードしよう。
@IBAction func switchChanged(sender: UISwitch) {
let setting = sender.on
leftSwitch.setOn(setting, animated: true)
rightSwitch.setOn(setting, animated: true)
}
UISwitchクラスは当然、UIControlから継承されている。
プロパティに「on」があり、これはboolean型なんで、trueかfalseを保持する。
そのboolean型をsettingという変数で持たせる。
そしてsetOnはメソッドになる。リファレンスを見ると
func setOn(_ on: Bool, animated animated: Bool)となっている。
引数は2つあり、最初はonをパラメーター名無しで渡すので、プロパティonで作った定数settingをそのまま渡している。でも、この値はtrueなのか、falseなのかどうやって判断すればいいのだろう? animatedパラメーターもboolean型であるが、これはパラメーター名を付けて渡さないといけない。直接trueを渡しているね。
今日はここまで。
2015年01月14日
Posted by 屋台ブルー at
2015年01月14日00:00 Comment(0)
Swiftで遊ぼう! - 187 - アプリを作ろう - セグメントコントロールのコネクション
まあ、ちょっとずつなんとかしていきます。
左右に設置したスイッチのアウトレットを作ろう。
左のスイッチをControl + ドラッグしてViewController.swiftの中でリリースして、Outlet名前を「leftSwitch」、そして右のスイッチを「rightSwitch」にしよう。
また同じように左のスイッチをControl + ドラッグしてActionを作ろう。
Actionの時は関数なんで、関数はswitchChanged()としよう。
sender引数は、UISwitchにする。
次は右スイッチのアクションですが、左と同じなんで、Control + ドラッグして同じswitchChanged()でリリースするといい。
次は、セグメント・コントロールだが、同じようにControl + ドラッグしてswitchChanged()メソッドの下でリリースしてtoggleControls()を作る。
sender引数はUISegmentedControlだ。
これでいいだろう。終わり。
2015年01月13日
Posted by 屋台ブルー at
2015年01月13日00:00 Comment(0)
Swiftで遊ぼう! - 186 - アプリを作ろう - 繋げる
めちゃ遅いのは理由があり、インフルエンザ流行のため仕事が忙しくて勉強する時間がまとめて取れないんです(T_T)
少し勉強したことを細切れにしてアップしている状況です(^_^;)
まあそれでも少しずつ着実に進めていくのでよろしく!
セグメント・コントロールで切り替えるボタンを設置する前にスイッチに息を吹き込まなければ(コネクションを作ることですよ)ならない。
ボタンを設置してしまうとスイッチが下に隠れてしまうので後で編集がしにくくなるからだ。
スイッチのコネクションは今までと少し異なる。OutletとActionの両方を実装してやらないといけない。
アシスタント・エディタを開こう。
とはいうものの、今日は時間が無くてここまで。申し訳ないm(_ _)m
2015年01月12日
Posted by 屋台ブルー at
2015年01月12日00:00 Comment(0)
Swiftで遊ぼう! - 185 - アプリを作ろう - 切りかえ機能
再びストーリーボードに戻って、セグメント・コントロールの設定に入ろう。
オブジェクトライブラリーから「Swgmented Control」を選んで、スライダーの下に設置しよう!

まずスイッチのオン・オフを実現さえる。
セグメント・コントロールの右側をタップすると画面が切り替わってボタンが出現するようにする予定だ。
セグメント・コントロールのFirstをダブルクリックして名前を「Switches」に変更する。
次にSecondを「Button」に切りかえる。
当然、名前を変えると位置がズレるのでセンターに合わせよう。
次にスイッチをオブジェクトライブラリから選ぼう。
もう設置は慣れたよね。セグメント・コントロールの下の左右のマージンをとって設置する。

ここまでの作業を慣れたものだろう。3つの新しいオブジェクトをViewControllerに設置した。
次は、コンストレイントだ。
今までオートでコンストレイントを設定していたが、マニュアルで設定をしてみよう。
まず、セグメント・コントロールの設置を考える。
コンストレイントは、水平線上(X軸)のルールと垂直線上(Y軸)のルールを競ってしてやる必要がある。
水平線上のルールは、「ちょうど中央に位置する」というルールでいいだろう。
セグメント・コントロールを選んだ状態で、Editor > Align > Horizontal Center in Containerを選んでやる。
次は垂直方向のルールを決めるのだが、メニュー以外の方法を説明しよう。
1) Segmented Controlをマウスで選択する。
2) Control + ドラッグを少しだけ上にしてやるとメインビューの背景が青く変わる。
3) そこでマウスを放してやるとポップアップメニューが出現する。

4) メニューから「Top Space to Top Layout Guide」を選べば、メインビューの上辺からの距離を修正する(垂直方向のルール)。
これでセグメント・コントロールのコンストレイントが決定できた。
次にスイッチのコンストレイントを設定していこう。
左のスイッチを選択して、Control + ドラッグで、左上方(10時の方向)に少し動かしてビューの背景が青くなったらリリースするとポップアップメニューが出現する。
今度は水平と垂直の両方のルールを同時に設定する。
シフトキーを押したまま「Leading Space to Container Margin(表示エリアの左端マージンを設定)」と「Top Space to Top Layout Guide(上端のレイアウトに合わせて上端のスペースを設定)」を選べばいい。
次は右のスイッチを選択して、右上方(2時の方向)に少しControl + ドラッグしてやってポップアップメニューを出現させる。
同じようにシフトキーを押したまま「Trailing Space to Container Margin(表示アリアの右端マージンの設定)」と「Top Space to Top Layout Guide」を選ぶ。
これでマニュアル的にコンストレイントの設定ができたので今日は終わり。
2015年01月11日
Posted by 屋台ブルー at
2015年01月11日00:00 Comment(0)
Swiftで遊ぼう! - 184 - アプリを作ろう - 繋げなけらば
@IBAction func sliderChanged(sender: UISlider) {
let progress = lroundf(sender.value)
sliderLabel.text = "\(progress)"
}
じつはこれでスライダーをタッチした時に呼ばれてフィールドの表示が変わる。
しかしスライダーに触る前の値を設定しておかないと表示されないので
override func viewDidLoad() {
super.viewDidLoad()
sliderLabel.text = "50"
}
こうしておこう。
じゃあラン(Cmd + R)してみよう。
見事にスライダーに合わせてラベルの数字が変わるだろう。
しかし、よく見ると、10以下の数字や100になった時にスライダーのラインの長さが変わるだろう。
これはAuto Layoutの不完全性を表している。
じゃあどうすればいいかと言えば、Editor > Pin > Widthを選べばいいだろう。
こうしてやると幅が動かなくなるだろう。
今日はこれでおしまい。
2015年01月10日
Posted by 屋台ブルー at
2015年01月10日00:00 Comment(0)
Swiftで遊ぼう! - 183 - アプリを作ろう - lroundf
今日の話題の「lroudf」というのも最初は何のことかさっぱり分からなかった。
どうやって調べるかと言えば、Xcondeのメニュー、Helpから「Documentation and API Reference」を選ぼう。
簡単に「lroundf」をタイプすると、数々の「Round」に関する情報が出てくる。
round、lround、llroundなんて並んでいる。
いろいろある中でFloat型をとるやつをみると
roundf
lroundf
llroundf
この3つですね。
playgroundで「var numberf: Float = 3.4」にしてみると
numberfには「3.40000009536743」が入っている。
しかし、println("\(numberf)")としてやると、コンソールに「3.4」になっているのも不思議
var changenumber = roundf(numberf)としたら
changenumberは「3.0」になってprintln("\(changenumber)")も「3.0」
これがvar change2number = lroundf(numberf)にすると
change2numberは「3」だ。だからprintln("\(change2number)")も「3」
var change3number = llroundf(numberf)も
change3numberも同じように「3」だ。そしてprintln("\(change3number)")は「3」だ。
この関係をなんとなく覚えておこう。
じゃあ今日はここまで。
2015年01月09日
Posted by 屋台ブルー at
2015年01月09日00:00 Comment(0)
Swiftで遊ぼう! - 182 - アプリを作ろう - ActionとOutletを繋げる
スライダーを動かすと、Actionが生じてラベルにOutletさせればいいんですよね。
じゃあAssistant Editorを開いて、スライダーを「Control + ドラッグ」してViewController.swiftにあるbackgroudTap()の下でリリースしよう。
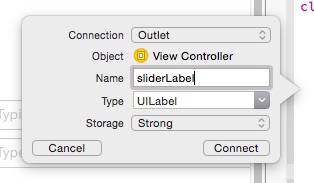
ダイアログが出現するのでConnectionを「Action」に変更、Nameを「sliderChanged」、そしてTypeを「UISlider」に変更してコネクションさせる。

次はラベルを「Control + ドラッグ」してnumberFieldの下でリリースして、ダイアログのNameに「sliderLabel」と入力してコネクションさせる。

これで用意ができたので新しく作ったメソッドを実装させていこう。
@IBAction func sliderChanged(sender: UISlider) {
let progress = lroundf(sender.value)
sliderLabel.text = "\(progress)"
}
この中で聞き慣れない「lroundf」が出てきた。
まず、UISliderのプロパティでああるvalueですが、これはfloat型だ。
Floating-Point Numberって何だったか復習をしておかないといけない。直ぐ忘れるんですオヤジ頭は(T_T)
基本的にプログラミングで使う数字の型は、「Int」「Double」「Float」を理解していたらいいのだろうか?
私が勘違いしていたのはDoubleよりFloatが正確なような気になっていましたが、逆でした(^_^;)
Doubleは64ビットフローティングナンバーでFloatは32ビットフローティングナンバーでした。
さあ、数字を扱う場合、型が違うと扱えないのがプログラミング。
型を一致させる方法がキャスティングということだろう。
ちょっとこの話は明日しよう。
2015年01月08日
Posted by 屋台ブルー at
2015年01月08日00:00 Comment(0)
Swiftで遊ぼう! - 181 - アプリを作ろう - コンストレイント
すべてのオブジェクトにコンストレイントが競ってされていないとコンパイル時にエラーが生じるので、ランをする前にコンストレイントを設定する。
オブジェクト毎にコンストレイントを設定してやるのもいいけど、1番手っ取り早いのが、Document OutlineでView Controllerを選択して、メニューからEditor > Rsxolve Auto Layout Issues > Add Missing Constraintsを選ぼう。
たったこれだけでいい。
でも、テキストフィールドとラベルの位置も少し下にずらしているので、コンストレイントは崩れたままで警告の黄色いランが出ているだろう。
これを修正するのも簡単。
View Controllerを選択してメニューからEditor > Eisolve Auto Layout Issues > Update Constraintsを選ぶといい。
すると黄色いラインは消えているだろう。
今日はここまで。
2015年01月07日
Posted by 屋台ブルー at
2015年01月07日00:00 Comment(0)
Swiftで遊ぼう! - 180 - アプリを作ろう - Slider
もう慣れたもんだろう。「Cont + Opt + Cmd + 3」でオブジェクト・ライブラリーを開こう。
Sliderを選んで、numberFieldの下、右隅に設置しましょう。ブルラインが出るところです。
重要なのはアトリビュート・インスペクタ「Opt + Cmd + 4」で設定しなければならないところが数カ所。
Minimum値を「1」にする。
Maximum値を「100」にする。
Current値を「50」にする。
Events Continuous Updateにチェックを入れる。
次にオブジェクト・ライブラリからラベルを選んでブルーラインを意識してスライダーの左の画面の旗に設置する。

ラベルをダブルクリックして「100」にする。0から100の中で1番幅が広い値だからだ。これでレイアウトを決めていく。
そしてレイアウトの調整をするためにラベルを選択したままメニューの「Editor > Size to Fit Content」(Cmd + =)をしよう。
次にスライダーを選択してリサイズボタンの左辺を選んでラベルの横のブルーラインが出現するまで広げる。
今日はここまで。
2015年01月06日
Posted by 屋台ブルー at
2015年01月06日00:00 Comment(0)
Swiftで遊ぼう! - 179 - アプリを作ろう - UIViewとUIViewController
じゃあどうすればいいかと言えば、バックグラウンドをタッチするとキーボードが消えるようにしたらいいんだ。
そのためUIViewとUIViewControllerの関係を理解しなければいけない。
この2つのキーワードで検索をすると関連ページが多数ヒットする。
しかし、私が使っている本(もう少ししたら本紹介をしていく予定)の説明と合わない部分もあり、というか検索したページの説明にも色々なバリエーションもあって混乱している。
この混乱は未だに解消されていないが、UIViewとUIViewControllerの関係は絶対的ではなくデベロッパーの自由にできるということだろう。
しかし、基本になる概念はあるので次のことは理解していないといけないでしょう。
UIViewとUIViewControllerの関係は、MVCモデルで言えば、「V」がUIView、「C」が「UIViewController」である。
じゃあTextFieldとバックグラウンドの関係をどう理解するのか?
答えは余りにも単純でたぶん驚くだろう。view controllerは、viewというプロパティを保持していて、UIViewControllerから継承されている。このviewプロパティはストーリーボード上のviewに一致する。viewプロパティはUIViewのインスタンスを示していて、ユーザーインターフェイスに存在する全てのアイテムのコンテナ(容器)として動く。ときにこれを「container view」と説明することがあるが、主な目的が他のviewやcontrolを保持するだけだからだ。
ちょっと上の文章を考えてみよう。
先ず、Xcodeで新規プロジェクトを作ったら自動的にview controllerとそのプロパティのviewも作られている。
しかし、このviewプロパティはUIViewクラスであり、上記説明のようにUIViewControllerを継承している訳ではない。
UIViewとUIVewControllerクラスに継承関係は無いが、UIViewControllerのプロパティにUIViewを持つという関係だろう。
しかし、プログラミングは自由であり、デフォルトで作られたview controllerにさらに他のUIViewControllerクラスのプロパティを持つこともできる。
さらに、container viewの説明があるが、ここでデフォルトで作られたviewをcontainer viewとして説明しているけど、実はUIContainerViewというクラスも存在するので注意がいるだろう。
今回のバックグラウンドでタッチに反応させるという考え方は、コンテナになるviewに反応性を持たせるということ。

UIViewクラスにタッチの反応性は実装されていない。
サブクラスのUIControlにその機能が実装されているので、viewプロパティに持たせることでタッチに反応させることができる。
では、その機能を実際に実装していきましょう。
ViewController.swiftのtextFieldDoneEditing()の下に次のコードを組み込む。
@IBAction func backgroudTap(sender: UIControl) {
nameField.resignFirstResponder()
numberField.resignFirstResponder()
}
こうしてやると、UIControlクラスのインスタンスから生じたアクションがテキストフィールドのメソッドを起動させることができうようになる。
viewと紐付ける作業に移る。
Document Outlineからviewだけを選択しよう。他のアイテムが選択されていないことを確認してからアイデンティティ・インスペクタを開こう(Opt + Cmd + 3)。
なんとここから選択したオブジェクトのクラスを変更することができる。
viewのクラスはUIViewになっているのでそれをUIControlに変更しよう。
次にコネクション・インスペクタ(Opt + Cmd + 6)を選択しよう。

そして、Touch Down EventをView ControllerにドラッグしてリリースするとbackgroundTapがポップアップするので選択するといい。
これでいい。ランをするとバックグラウンドをタッチすることでNumber Padは消える。
今日はここまで!
2015年01月05日
Posted by 屋台ブルー at
2015年01月05日00:00 Comment(0)
Swiftで遊ぼう! - 178 - アプリを作ろう - キーボードを消す
今までに設置したImageViewとLabelはインタラクティブな挙動をしないのでそのままMain.storyboard上でインスタンス化していればいいだろう。
しかしText Fieldは違いますよね。
テキストフィールドがクリックされると反応してキーボードが出現してキーボードの入力に対して表示をするので、ViewControllerとコネクションがないと実現できない。
ということでUITextFieldをViewControllerのプロパティとして保持させなければならない。
これは前回のプロジェクトと同様です。
上にあるTextFieldを「Control + ドラッグ」してViewControllerの「{}」内に入れてリリースするとダイアログが現れてる。
名前に「nameField」と入れて、outletを選択しておこう。
同じように下のTexfFieldには「numberField」と名前を付けよう。
ここまでの作業に詳しい説明はいらないと思う。
以前説明したようにすれば、次の2行が追加されているだろう。
@IBOutlet var nameField: UITextField!
@IBOutlet var numberField: UITextField!
実は、インターフェイスビルダーの凄いところは、「Comd + R」でシュミレータをランしてみれば分かる。
フィールドをクリックするとキーボードが出現するだろう! 凄いと思いませんか?
注:もしキーボードが出現しなかったらシュミレーターのメニューから「Hardware > Keyboard > Toggle Softeare Keyboard」を選択すること!
しかし、問題点もある。一度出現したキーボードは消えないんですよね。
キーボードの「Done」をクリックしたらキーボードが引っ込むように機能を実装しようと思う。
しかし、どうすればいいと思います?
キーボードの「Done」を押すと、event(イベント)が発生するんですよ。
「Did End On Exit」が発生するから、これとキーボードが引っ込む動作を関連付け(紐づけ)る。
キーボードが引っ込む動作は次の関数で再現します。
@IBAction func textFieldDoneEditing(sender: UITextField) {
sender.resignFirstResponder()
}
さあ耳慣れないメソッド「resignFirstResponder()」が出てきました。
これはUITextFieldのメソッドですが、親クラスの「UIResponder」のメソッドを継承していることになるんです。
クラスの関係が理解できていないので少しずつ紐解いていきます。
クラスの関係は:NSObject > UIResponder > UIView > UIControl > UITestField、ってとこでしょう。
じゃあこのresignFirstResponder()は何をするかというと、ウインドウ内の最初の反応を受けると状態を停止させることを受け手に送る(boolean値のtrue)。
ちょっと分かりにくいのですが、この関数が呼ばれたらその状態(キーボードが出現)を停止させTrueを返すということかな?
受ける側のキーボードのコードがどうなのかまだ分からないので、これは今後の課題ですね。
では、この関数とイベントを関連付けましょう。
この関連付けも色々なやり方があるんですが、今回はコネクション・インスペクタを使った関連づけをしてみましょう。
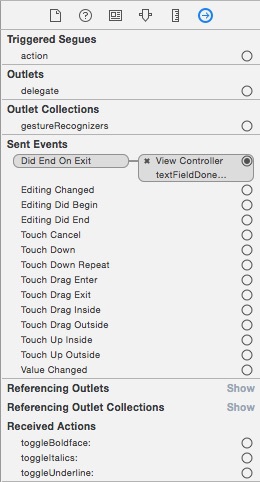
まず、nameFieldのフィールドを選択した状態でコネクション・インスペクタを開いてください。
フィールドから発せられるイベントやメソッドが色々あります。その中でSent Eventsの一番上に「Did End On Exit」がありました。
これがキーボードの「Done」を押すと発生するイベントですね。
じゃあドキュメント・アウトラインを開いてください。
Main.storyboardの左下にあるこのアイコンをクリックすると出てきます

先ほどのDid End On Exitの右横の○をドキュメント・アウトラインにある「View Controller」上にドラッグする。

そしてリリースすると関連づけされていないメソッドがダイアログ表示されるだろう。

このtextFieldDoneEditin()メソッドを選択してやれば関連付け成功です。
コネクション・インスペクタにちゃんと表示されています。

じゃあ「Comd + R」してください。
今度は「Done」を押すとキーボードが消えるだろう。
あれ、ナンバーパッドには「Done」キーがないね。
じゃあどうしたらいいのか、また明日!