2014年12月18日
Posted by 屋台ブルー at
◆ 2014年12月18日00:00 Comment(0)
Swiftで遊ぼう! - 160 - アプリを作ろう - 9 Auto Layout 1
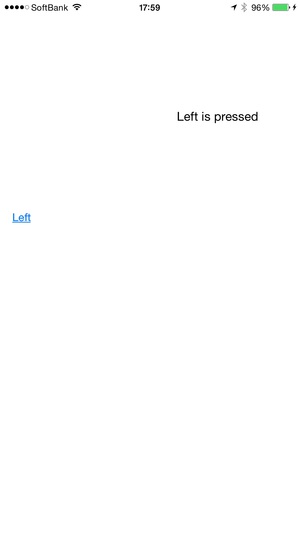
 My Second Projectは、ちょっとしたインタラクティブなアプリである。でもコードは非常にシンプル。ボタンを押せばボタンのタイトルをラベルに表示するという簡単なものである。
My Second Projectは、ちょっとしたインタラクティブなアプリである。でもコードは非常にシンプル。ボタンを押せばボタンのタイトルをラベルに表示するという簡単なものである。じゃあランさせて、ターゲットのiPhone 6 Plusで動かすと、Leftボタンだけが画面に見える... 押してみると画面右の方に「Left is pressed」の表示が(^_^;)

これは「My First Project」の時と同じ問題である。複数の画面サイズに対応するための新しい機能としてAuto Layoutが実装されたけど、きちんとルールを与えないとちゃんと動かない。
前回は、Auto Layout機能をオフにして開発する方法を紹介した。たった1つのデバイスをターゲットにした開発を目的としていたらこれで構わないけど、これから増えるであろう複数の画面サイズに対応するためにAuto Layout機能の理解と習得は必須であろう。さあ、Auto Layout機能の勉強に入ろう!
まず、このAuto Layout機能ですが、他の本で見れば、IB上ではビジュアル的に設定しているが、実のところ新しいクラスが導入されている。NSLayoutConstraintクラスだ。この頭に「NS」とつくところが私のような素人プログラマーには違和感があるんだけどね。どうも昔のNextStepの名残なんでしょうね。ハードウエアの進化は早いのにベースで動かしているソフトウエアの開発は遅々としている様を感じます。
NSLayoutConstraintクラスをコードで組み入れるやり方もあるのでしょう。しかし、この機能は基本的にIBを使って実装していくのが賢い。IBでの実装法もいくつかあるので考えていく。
★レイアウトの調整とは、オブジェクトにルール(コンストレイント[制限])を与えること
オブジェクトにコンストレイント(制限)というルールを与えるという作業なので実際にやってみよう。Main.storyboardが選択されているのを確かめよう。
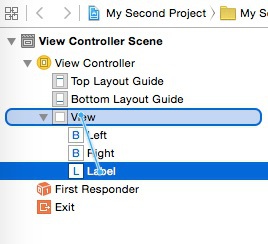
 Document Outline(ドキュメント・アウトライン)
Document Outline(ドキュメント・アウトライン)Document Outlineはストーリーボードの左下にあるアイコンをクリックすることで開け閉めできるので、Document Outlineを開いて階層をすべてオープンにすると、Viewの直下にLeft、Right、Labelがあるだろう。ます、Labelからルールを組み入れていくが、2つのルールを規定しよう。
1) 水平線の中央に位置する(Horizontally Center)。
2) 画面上部から特定の距離離れた位置
このルールを組み入れるために、Labelを「control + ドラッグ」してViewまで引っ張ると下のような青いラインが引かれる。

ここでマウスをリリースすると、複数のルールの選択肢(コンストレイント)を表示されているグレーのパップアップウインドウが出現する。

上のイメージでは既に2つのルールが選択されているけど、これは「shift」を押しながら選択した後です。この後にウインドウの外側をクリックするとコンストレイントがLabelに適応されて、実際のビューワ以下のようになる。

2本のブルーラインがLabelから出ているのが分かる。長い線が水平線上中央値を示し、短い線は上部からと特定の距離を示している。
やった! これでAuto Layoutを使えるようになったぞ! おっと待ってください。ちょっと問題が生じているの気がついただろうか? ラベルにオレンジ色のアウトラインができていて、いたるところに黄色い三角形の警告サインが表示されているだろう。
これの説明は明日にします。今日はここまで。




