2015年01月09日
Posted by 屋台ブルー at
2015年01月09日00:00 Comment(0)
Swiftで遊ぼう! - 182 - アプリを作ろう - ActionとOutletを繋げる
スライダーを動かすと、Actionが生じてラベルにOutletさせればいいんですよね。
じゃあAssistant Editorを開いて、スライダーを「Control + ドラッグ」してViewController.swiftにあるbackgroudTap()の下でリリースしよう。
ダイアログが出現するのでConnectionを「Action」に変更、Nameを「sliderChanged」、そしてTypeを「UISlider」に変更してコネクションさせる。

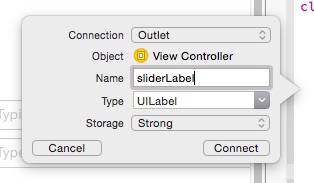
次はラベルを「Control + ドラッグ」してnumberFieldの下でリリースして、ダイアログのNameに「sliderLabel」と入力してコネクションさせる。

これで用意ができたので新しく作ったメソッドを実装させていこう。
@IBAction func sliderChanged(sender: UISlider) {
let progress = lroundf(sender.value)
sliderLabel.text = "\(progress)"
}
この中で聞き慣れない「lroundf」が出てきた。
まず、UISliderのプロパティでああるvalueですが、これはfloat型だ。
Floating-Point Numberって何だったか復習をしておかないといけない。直ぐ忘れるんですオヤジ頭は(T_T)
基本的にプログラミングで使う数字の型は、「Int」「Double」「Float」を理解していたらいいのだろうか?
私が勘違いしていたのはDoubleよりFloatが正確なような気になっていましたが、逆でした(^_^;)
Doubleは64ビットフローティングナンバーでFloatは32ビットフローティングナンバーでした。
さあ、数字を扱う場合、型が違うと扱えないのがプログラミング。
型を一致させる方法がキャスティングということだろう。
ちょっとこの話は明日しよう。