2014年12月23日
Posted by 屋台ブルー at
2014年12月23日00:00 Comment(0)
Swiftで遊ぼう! - 165 - アプリを作ろう - UIImageView
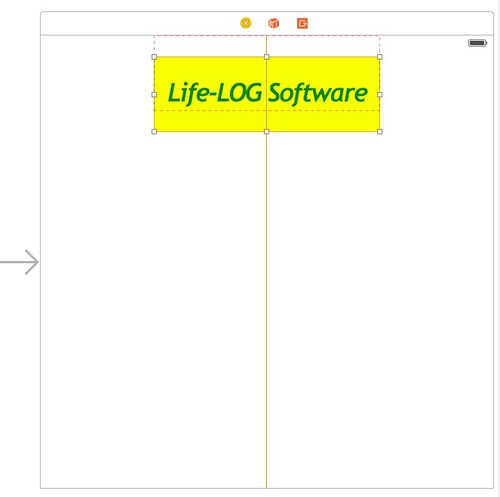
できあがったイメージを中央情報に持っていくと、青いガイドラインが出てくるね。もう既に説明したけどHIGで規定された距離にあるということだ。

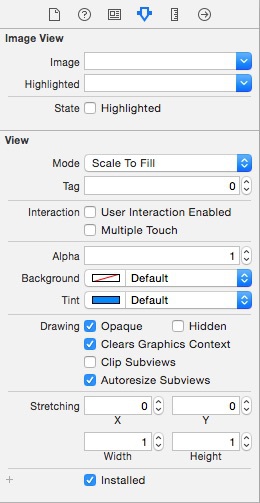
次にUIImageViewのオプションを見ていこう。オプションということはUIImageViewのプロパティってことですね。「option + command + 4」を選択しよう。もうこのショートカットもお馴染みになっているね。アトリビュートインスペクター、説明はいらないか。
 ここでもっとも重要なのは1番上の「Image」だろう。ここをクリックしたらイメージアセットカタログに登録しているイメージが現れる。機能セットしたロゴが出てくるはずですよ。私の場合は、「Lifel_logo」という項目がありました。さあ選択するとどうなるでしょう。昨日作ったイメージが現れるでしょう。でも、「あれ? なんか形がいびつだな」なんて思いませんか? 適当な大きさのUIImageViewを置いたからだ。Modeがデフォルトで「Scale to Fit」になっているので、イメージを自動で計算してImage Viewの大きさに変えてしまったからだ。この作業には処理する時間が必要になるのでアプリ作成の時に推奨されていない。ということでイメージのサイズに戻してやろう。
ここでもっとも重要なのは1番上の「Image」だろう。ここをクリックしたらイメージアセットカタログに登録しているイメージが現れる。機能セットしたロゴが出てくるはずですよ。私の場合は、「Lifel_logo」という項目がありました。さあ選択するとどうなるでしょう。昨日作ったイメージが現れるでしょう。でも、「あれ? なんか形がいびつだな」なんて思いませんか? 適当な大きさのUIImageViewを置いたからだ。Modeがデフォルトで「Scale to Fit」になっているので、イメージを自動で計算してImage Viewの大きさに変えてしまったからだ。この作業には処理する時間が必要になるのでアプリ作成の時に推奨されていない。ということでイメージのサイズに戻してやろう。やり方は2つ! イメージが選択されていることを確認してから、「command + =」←わかりにくい書き方ですね。「command」キーと「=」キーを押せばいいんです。もしくは、メニューのEditorから「Size to Fit Content」を選ぼう。←これも間違えないでね。私はアトリビュートインスペクタ内にあるModeを探して無いな〜なんてしてました(^_^;)
大きさが変わったから画面からズレてしまっているだろう。またドラッグして上部中央の青いラインが出現する位置に戻そう。次にどうするかと言えば、イメージの位置にコンストレイントを1つ付けておこう。Alignから水平中央値固定(Horizontal Center in Container」だ。Document Outlineから(control)ドラッグしてもいいし、右下のAlignメニューから選んでいいよ。すると中央にオレンジラインが出てくるだろう。
Auto Layoutにおけるオレンジラインは、コンストレイントの設定が不十分で警告が出ているということですよね。ここでオレンジの意味が分かりますか? 当然分かりますよね。水平線上の位置は決めていても垂直方向の位置が決まっていないからです。

更なるコンストレイントの追加はまた後ほど。今日はここまで。