2014年12月15日
Posted by 屋台ブルー at
◆ 2014年12月15日00:00 Comment(0)
Swiftで遊ぼう! - 157 - アプリを作ろう - 6 ユーザーインターフェイス(HIG)
 HIGの説明は中断
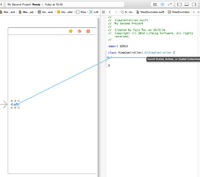
HIGの説明は中断では、View上にボタンを配列していきましょう。Xcodeを立ち上げてMy Second Projectを開いてください。「command + 1」でプロジェクトナビゲーターを選んでMy Second Projectを選択して開いていくとユーザーインターフェイスをデザインするためのMain.storyboardがでてくるので選択してください。前回のプロジェクトと違ってViewは正方形だと思います。それはそのままにして、「control + ottion + command + 3」を選んでください。ほら右下のオブジェクトライブラリが開いたでしょ。じゃあ検索ウインドウに「uibu」と入力してみよう。すると「Button」が出てくるでしょ。これがUIButtonクラスオブジェクトですね。これをドラッグしてView中央の右側に動かしていくと、下のように青いガイドラインが出てくるでしょう。

このガイドラインは、アップルが推奨しているユーザーインターフェイスデザインに準じたボタンの位置なんです。前回はアイコンのデザインでちょっと苦労しましたが、画面上に配置するオブジェクトの位置や大きさにも決め事があるんです。これは「iOS Human Interface Guidelines(HIG)」で説明されているようだ。App Storeで売るために必ず読んでおかないといけないでしょうね。
iOS Human Interface Guidelines
さて、この後の作業は、View上のButtonをダブルクリックして「Left」と変更、そしてもう一つButtonをドラッグして右隅に配置してダブルクリックして「Right」と入力しておこう。
じゃあ次は、「option + command + return」<- このキーコンビネーション覚えました? アシスタントエディタを開いて、先ほど作った「left」ボタンを「Control」を押しながらViewControllerの{}内にドラッグしていくと青いラインが出てくるでしょう。この作業は何度も紹介しているよね。

ここでドラッグをリリースするとコネクションのポップアップウインドウが出現する。

ちょっと内容を変えてやらないといけませんね。これはボタンなのでConnectionはAction、そしてNameはbuttonPressedにしましょう。TypeがAnyTypeになっていますがUIButtonに変えてやり以下のようだったらconnectボタンを押してください。

すると、アシスタントエディタのコードは次のようになっただろう。
import UIKit
class ViewController: UIViewController {
@IBAction func buttonPressed(sender: UIButton) {
}
}
このやり方は「Swiftで遊ぼう! - 142 - Xcode6でConnection」でOutletを作ったやり方のAction版といったところだ。ちょっと補足説明をしなければならないところがあるけど今日はここまで。




