2015年04月05日
Posted by 屋台ブルー at
◆ 2015年04月05日00:00 Comment(0)
Swiftで遊ぼう! - 番外編 - Xcode6:ショートカットと用語説明
Xcode6で頻繁に使うショートカットの備忘録〜
ナビゲータエリア、インスペクタペイン、ライブラリペイン、そしてドキュメントアウトラインのXcode画面での位置は下図を参照

(1) Xcodeの左端のエリアを「ナビゲータエリア」と呼びます。
8つのナビゲータの切りかえは左端から右に向かって「1、2 、...、8」と数字を使う。
Cmd + 0:ナビゲーションエリアの表示非表示の切り替え
-----
Cmd + 1:プロジェクト・ナビゲータ
Cmd + 2:シンボル・ナビゲータ
Cmd + 3:検索・ナビゲータ
Cmd + 4:問題・ナビゲータ
Cmd + 5:テスト・ナビゲータ
Cmd + 6:デバッグ・ナビゲータ
Cmd + 7:ブレークポイント・ナビゲータ
Cmd + 8:ログ・ナビゲータ
(2) Xcodeの右橋のエリアを「ユーティリティ・エリア」と呼びます。
このエリアは上部の「インスペクタ・ペイン」と下部の「ライブラリ・ペイン」に分けられている。
Opt + Cmd + 0:ユーティリティ・エリアの表示非表示の切り替え
Ctrl + Opt + Cmd + 0:ユーティリティ・エリアの表示非表示の切り替え
(2-i) 6つのインスペクタの切りかえは左端から右に向かって「1、2、...、6」と数字を使って、
「Opt + Cmd + 数字」で切り替える。
Opt + Cmd + 1:ファイル・インスペクタ
Opt + Cmd + 2:クイックヘルプ・インスペクタ
Opt + Cmd + 3:アイデンティティ・インスペクタ
Opt + Cmd + 4:アトリビュート・インスペクタ
Opt + Cmd + 5:サイズ・インスペクタ
Opt + Cmd + 6:コネクション・インスペクタ
(2-ii) 4つのライブラリの切りかえは左端から右に向かって「1、2、3、4」と数字を使って、
「Ctrl + Opt + Cmd + 数字」で切り替える。
Ctrl + Opt + Cmd + 1:ファイルテンプレート・ライブラリ
Ctrl + Opt + Cmd + 2:コードスニペット・ライブラリ
Ctrl + Opt + Cmd + 3:オブジェクト・ライブラリ
Ctrl + Opt + Cmd + 4:メディア・ライブラリ
(3) Auto Layoutに関するショートカット
Cmd + =:Editor > Size to Fit Content
(4) コードをコメントアウト「//」するショートカット(複数行を選択して)
Cmd + /
コメントアウトから戻すときも同じキーコンビネーション
(5) Autolayout Button(オートレイアウトボタン) -> Swiftで遊ぼう! - 161 - アプリを作ろう - 10 Auto Layout 2
(6) Document Outline(ドキュメント・アウトライン) -> Swiftで遊ぼう! - 160 - アプリを作ろう - 9 Auto Layout 1
----- 徐々に増えていきます。
ナビゲータエリア、インスペクタペイン、ライブラリペイン、そしてドキュメントアウトラインのXcode画面での位置は下図を参照

(1) Xcodeの左端のエリアを「ナビゲータエリア」と呼びます。
8つのナビゲータの切りかえは左端から右に向かって「1、2 、...、8」と数字を使う。
Cmd + 0:ナビゲーションエリアの表示非表示の切り替え
-----
Cmd + 1:プロジェクト・ナビゲータ
Cmd + 2:シンボル・ナビゲータ
Cmd + 3:検索・ナビゲータ
Cmd + 4:問題・ナビゲータ
Cmd + 5:テスト・ナビゲータ
Cmd + 6:デバッグ・ナビゲータ
Cmd + 7:ブレークポイント・ナビゲータ
Cmd + 8:ログ・ナビゲータ
(2) Xcodeの右橋のエリアを「ユーティリティ・エリア」と呼びます。
このエリアは上部の「インスペクタ・ペイン」と下部の「ライブラリ・ペイン」に分けられている。
Opt + Cmd + 0:ユーティリティ・エリアの表示非表示の切り替え
Ctrl + Opt + Cmd + 0:ユーティリティ・エリアの表示非表示の切り替え
(2-i) 6つのインスペクタの切りかえは左端から右に向かって「1、2、...、6」と数字を使って、
「Opt + Cmd + 数字」で切り替える。
Opt + Cmd + 1:ファイル・インスペクタ
Opt + Cmd + 2:クイックヘルプ・インスペクタ
Opt + Cmd + 3:アイデンティティ・インスペクタ
Opt + Cmd + 4:アトリビュート・インスペクタ
Opt + Cmd + 5:サイズ・インスペクタ
Opt + Cmd + 6:コネクション・インスペクタ
(2-ii) 4つのライブラリの切りかえは左端から右に向かって「1、2、3、4」と数字を使って、
「Ctrl + Opt + Cmd + 数字」で切り替える。
Ctrl + Opt + Cmd + 1:ファイルテンプレート・ライブラリ
Ctrl + Opt + Cmd + 2:コードスニペット・ライブラリ
Ctrl + Opt + Cmd + 3:オブジェクト・ライブラリ
Ctrl + Opt + Cmd + 4:メディア・ライブラリ
(3) Auto Layoutに関するショートカット
Cmd + =:Editor > Size to Fit Content
(4) コードをコメントアウト「//」するショートカット(複数行を選択して)
Cmd + /
コメントアウトから戻すときも同じキーコンビネーション
(5) Autolayout Button(オートレイアウトボタン) -> Swiftで遊ぼう! - 161 - アプリを作ろう - 10 Auto Layout 2
(6) Document Outline(ドキュメント・アウトライン) -> Swiftで遊ぼう! - 160 - アプリを作ろう - 9 Auto Layout 1
----- 徐々に増えていきます。
2015年01月24日
Posted by 屋台ブルー at
◆ 2015年01月24日00:00 Comment(0)
Swiftで遊ぼう! - 196 - 画面のオリエンテーション
Hatenaに詳しい内容を載せています。
皆さん、プログラミングの勉強を続けましょう!
皆さん! はてなに来て、来て〜!
Swiftで遊ぼう! on Hatena
http://yataiblue.hatenablog.com
2015年01月19日
Posted by 屋台ブルー at
◆ 2015年01月19日00:00 Comment(0)
Swiftで遊ぼう! - Hatenaへ移行中
Swiftで遊ぼう! on Hatena
しばらく記事はパラレルに記載していく。
2015年01月18日
Posted by 屋台ブルー at
◆ 2015年01月18日00:00 Comment(0)
Swiftで遊ぼう! - 191 - アプリを作ろう - セグメント・コントロール実装
そろそろセグメント・コントロールに機能を組み込んでいかなければならない。
まずアプリが立ち上がった時にボタンが隠れていないといけません。セグメント・コントロールの右のスイッチを押すと出現するようにする。
ボタンを選択して「Opt + Comd + 4」でアトリビュート・インスペクタを開こう。
ちょっと下の方へスクロールしてViewセクションにあるhiddenにチェックマークを入れよう。
するとIB上でボタンがトランスルーセント化する。

これで準備完了だ。ViewController.swiftに注目しよう。
まだコードを実装していない「toggleControls」メソッドがあるだろう。それに次のコードを組み込む。
@IBAction func toggleControls(sender: UISegmentedControl) {
if sender.selectedSegmentIndex == 0 {
leftSwitch.hidden = false
rightSwitch.hidden = false
doSomethingButton.hidden = true
} else {
leftSwitch.hidden = true
rightSwitch.hidden = true
doSomethingButton.hidden = false
}
}
よし、これでセグメント・コントロールは動くようになるだろう。
テストランする前にちょっとカラーの調整をする。
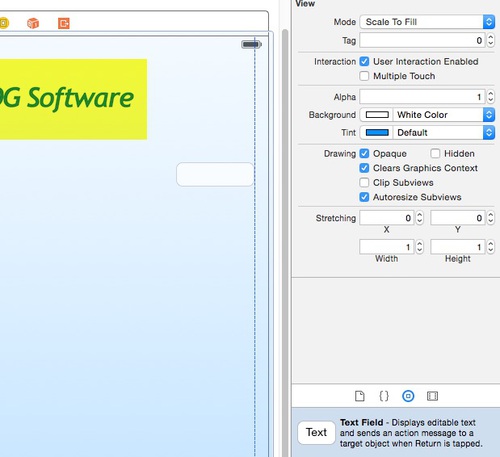
「Life-LOG Software」のロゴは黄色だけど、バックグラウンドは白いので同じ黄色に調整しよう。
まず「Document Outline」から「Control」を選択すれば、アプリのバックグラウンドが選択されるだろう。
覚えているかな? 普通ならコンテンツのバックグラウンドはViewですが、バックグラウンドにレスポンスを実装するためにUIContorolに変更しましたね。
次にアトリビュート・インスペクタを開いて、「Background」から「Other...」を選べば、カラーピッカーが出てくる。
虫眼鏡でロゴの黄色を選んでやり、Appleカラーに切り替えると同じ色が選択される。
さあ、ランしよう。

さあ、セグメント・コントロールがちゃんと動くかな?
次は実装されていないボタンに取り組もう。
今日はここまで。
2015年01月17日
Posted by 屋台ブルー at
◆ 2015年01月17日00:00 Comment(0)
Swiftで遊ぼう! - 190 - アプリを作ろう - コントロール・ステート
ちょこちょこアップしてなんとか余裕を持たないと毎日の継続性が途切れてしまう。
今日の記事も短いのでご了承下さいm(_ _)m
昨日までにStretchable Buttonを作ったけど、UIButtonにはコントロール・ステートという状態を表すプロパティを持っている。
iOSのコントロールは次の4つの状態のどれか1つを必ず持つ。
Normal(ノーマル):最も一般的な状態で、defaultステートと呼ばれていて、他の状態(ステート)で無いときに入るデフォルトの状態。
Highlighted(ハイライト):コントロールが使用されている時に入る状態だ。ボタンの場合、ボタン上に指を置いた時に入っている。
Disabled(無効):コントロールの機能がオフになっている時に入る状態。
Selected(選択):選択状態というのは特殊なコントロールだけに備わっている。選択された状態で常にオンに入った状態で、ユーザーが再びコントロールを選ばない限りこの選択状態は続く。
UIControlStateNormalとUIControlStateHiglightedで異なるイメージを持って、状態が変わることでイメージを切り替わっていく。
今日はここまで。
2015年01月16日
Posted by 屋台ブルー at
◆ 2015年01月16日00:00 Comment(0)
Swiftで遊ぼう! - 189 - アプリを作ろう - Stretchable Button
次はボタンを配置していく。セグメント・コントロールでスイッチからボタンに切り替える仕組みではあるが、開発中はスイッチとボタンは重なっている。
まずオブジェクト・ライブラリからボタンを選んでスイッチの間に設置しよう。

まず左のスイッチの上に設置するけど、ちゃんとブルーのガイドラインに従う。
次にボタンの右辺のリサイズ・ハンドルを使って右マージンのブルーガイドラインが出現するまで引き延ばす。

ボタンをダブルクリックして名前を「何かしよう!」と日本語タイプしてみるといい。
次の手順は、もうお馴染みのコンストレイントの設定だ。
ボタンを選んでちょっと情報に向かってControl + ドラッグして背景がブルーになったらリリースしよう。
ポップアップウインドウが出現するので、垂直方向(Y軸)のルールとして、「Top Apace to Top Layout Guide」を選ぶ。
次はボタンを水平方向左に向かってControl + ドラッグして背景をブルーにさせてリリースさせる。
ポップアップメニューから「Leading Space to Container Margin」を選ぶ。
次は右の方に動かして「Trailing Space to Container Margin」を選べば終了。
今日はここまでではない。
今設置したボタンは非常にシンプルで、iOS7から導入されているフラットデザインが基調になっているからだ。
しかし、ちょっと昔風の立体感のあるカスタムデザインを使用したかったらどうする?
サイズが「29ピクセル×46ピクセル」のグラデーションのついたボタンを用意しよう。白いボタンと葵ボタンの最低2つは用意する必要がある。

しかしながら、しかし、サイズに関するルールをまだ知らない。今後の課題!
UIButtonはいくつかのState(状態)が用意されている。
少なくとも何もしていないデフォルトのStateとボタンが押されてハイライトのStateを2つ用意するためだ。
このPNGピクチャをImages.xcassetsに放り込もう!

「×1」のスロットだけが埋まるだろう。
じゃあ異なるサイズを作っていくのかと言えば...
ここでストレッチャブル・イメージ(Stretchable Images)という機能が使えるので、Xcodeでそれを利用していく。
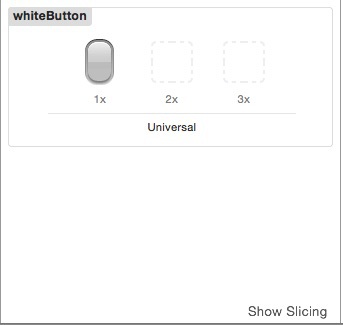
whiteButtonだけを選ぼう。画面の一番下に「Show Slicing」が出ているので選択しよう。

するとスライシングが使えるようになるので、「Start Slicing」を押そう。

次に3つのボタンが出てくるだろう。スライスの方向を垂直、水平、その両方から選べる。

ここで真ん中の垂直、水平両方のスライシングボタンを押すと、自動的にスライス位置を決めてボタンイメージが分割される。

同じようにblueButtonも分割しておこう。
次はsortyboardに戻る。先ほどのボタンを選んだ状態で「Opt + Comd + 4」を押してアトリビュート・インスペクタを開く。
1番上の属性、TypeのSysytemをCustomに変更。
State ConfigはDefaultになっていることを確認してから、Backgroundのポップアップから「whiteButton」を選ぶ。
次はState CongifをHighlightedに切り替えてから、Backgroundを「blueButton」にする。

ほらボタンが出てきた! でも黄色い枠が出てるよね。これはコンストレイントの警告だ。上下の高さが足りないからだ。ちょっと調整してやる必要がある。
Editor > Resolve Auto Layout Issues > Update Framesを選ぶ。

これでストレッチボタンを設置することができました。今日はここまで。
2015年01月15日
Posted by 屋台ブルー at
◆ 2015年01月15日00:00 Comment(0)
Swiftで遊ぼう! - 188 - アプリを作ろう - スイッチのアクション
1週間ぐらいの書き溜めをするために短い記事を書いているのでご了承下さい。
Viewのオブジェクトにインタラクティブな機能を付けるためにViewControllerに繋げていなきゃいけない。
switchChanged()メソッドをコードしよう。
@IBAction func switchChanged(sender: UISwitch) {
let setting = sender.on
leftSwitch.setOn(setting, animated: true)
rightSwitch.setOn(setting, animated: true)
}
UISwitchクラスは当然、UIControlから継承されている。
プロパティに「on」があり、これはboolean型なんで、trueかfalseを保持する。
そのboolean型をsettingという変数で持たせる。
そしてsetOnはメソッドになる。リファレンスを見ると
func setOn(_ on: Bool, animated animated: Bool)となっている。
引数は2つあり、最初はonをパラメーター名無しで渡すので、プロパティonで作った定数settingをそのまま渡している。でも、この値はtrueなのか、falseなのかどうやって判断すればいいのだろう? animatedパラメーターもboolean型であるが、これはパラメーター名を付けて渡さないといけない。直接trueを渡しているね。
今日はここまで。
2015年01月14日
Posted by 屋台ブルー at
◆ 2015年01月14日00:00 Comment(0)
Swiftで遊ぼう! - 187 - アプリを作ろう - セグメントコントロールのコネクション
まあ、ちょっとずつなんとかしていきます。
左右に設置したスイッチのアウトレットを作ろう。
左のスイッチをControl + ドラッグしてViewController.swiftの中でリリースして、Outlet名前を「leftSwitch」、そして右のスイッチを「rightSwitch」にしよう。
また同じように左のスイッチをControl + ドラッグしてActionを作ろう。
Actionの時は関数なんで、関数はswitchChanged()としよう。
sender引数は、UISwitchにする。
次は右スイッチのアクションですが、左と同じなんで、Control + ドラッグして同じswitchChanged()でリリースするといい。
次は、セグメント・コントロールだが、同じようにControl + ドラッグしてswitchChanged()メソッドの下でリリースしてtoggleControls()を作る。
sender引数はUISegmentedControlだ。
これでいいだろう。終わり。
2015年01月13日
Posted by 屋台ブルー at
◆ 2015年01月13日00:00 Comment(0)
Swiftで遊ぼう! - 186 - アプリを作ろう - 繋げる
めちゃ遅いのは理由があり、インフルエンザ流行のため仕事が忙しくて勉強する時間がまとめて取れないんです(T_T)
少し勉強したことを細切れにしてアップしている状況です(^_^;)
まあそれでも少しずつ着実に進めていくのでよろしく!
セグメント・コントロールで切り替えるボタンを設置する前にスイッチに息を吹き込まなければ(コネクションを作ることですよ)ならない。
ボタンを設置してしまうとスイッチが下に隠れてしまうので後で編集がしにくくなるからだ。
スイッチのコネクションは今までと少し異なる。OutletとActionの両方を実装してやらないといけない。
アシスタント・エディタを開こう。
とはいうものの、今日は時間が無くてここまで。申し訳ないm(_ _)m
2015年01月12日
Posted by 屋台ブルー at
◆ 2015年01月12日00:00 Comment(0)
Swiftで遊ぼう! - 185 - アプリを作ろう - 切りかえ機能
再びストーリーボードに戻って、セグメント・コントロールの設定に入ろう。
オブジェクトライブラリーから「Swgmented Control」を選んで、スライダーの下に設置しよう!

まずスイッチのオン・オフを実現さえる。
セグメント・コントロールの右側をタップすると画面が切り替わってボタンが出現するようにする予定だ。
セグメント・コントロールのFirstをダブルクリックして名前を「Switches」に変更する。
次にSecondを「Button」に切りかえる。
当然、名前を変えると位置がズレるのでセンターに合わせよう。
次にスイッチをオブジェクトライブラリから選ぼう。
もう設置は慣れたよね。セグメント・コントロールの下の左右のマージンをとって設置する。

ここまでの作業を慣れたものだろう。3つの新しいオブジェクトをViewControllerに設置した。
次は、コンストレイントだ。
今までオートでコンストレイントを設定していたが、マニュアルで設定をしてみよう。
まず、セグメント・コントロールの設置を考える。
コンストレイントは、水平線上(X軸)のルールと垂直線上(Y軸)のルールを競ってしてやる必要がある。
水平線上のルールは、「ちょうど中央に位置する」というルールでいいだろう。
セグメント・コントロールを選んだ状態で、Editor > Align > Horizontal Center in Containerを選んでやる。
次は垂直方向のルールを決めるのだが、メニュー以外の方法を説明しよう。
1) Segmented Controlをマウスで選択する。
2) Control + ドラッグを少しだけ上にしてやるとメインビューの背景が青く変わる。
3) そこでマウスを放してやるとポップアップメニューが出現する。

4) メニューから「Top Space to Top Layout Guide」を選べば、メインビューの上辺からの距離を修正する(垂直方向のルール)。
これでセグメント・コントロールのコンストレイントが決定できた。
次にスイッチのコンストレイントを設定していこう。
左のスイッチを選択して、Control + ドラッグで、左上方(10時の方向)に少し動かしてビューの背景が青くなったらリリースするとポップアップメニューが出現する。
今度は水平と垂直の両方のルールを同時に設定する。
シフトキーを押したまま「Leading Space to Container Margin(表示エリアの左端マージンを設定)」と「Top Space to Top Layout Guide(上端のレイアウトに合わせて上端のスペースを設定)」を選べばいい。
次は右のスイッチを選択して、右上方(2時の方向)に少しControl + ドラッグしてやってポップアップメニューを出現させる。
同じようにシフトキーを押したまま「Trailing Space to Container Margin(表示アリアの右端マージンの設定)」と「Top Space to Top Layout Guide」を選ぶ。
これでマニュアル的にコンストレイントの設定ができたので今日は終わり。
2015年01月11日
Posted by 屋台ブルー at
◆ 2015年01月11日00:00 Comment(0)
Swiftで遊ぼう! - 184 - アプリを作ろう - 繋げなけらば
@IBAction func sliderChanged(sender: UISlider) {
let progress = lroundf(sender.value)
sliderLabel.text = "\(progress)"
}
じつはこれでスライダーをタッチした時に呼ばれてフィールドの表示が変わる。
しかしスライダーに触る前の値を設定しておかないと表示されないので
override func viewDidLoad() {
super.viewDidLoad()
sliderLabel.text = "50"
}
こうしておこう。
じゃあラン(Cmd + R)してみよう。
見事にスライダーに合わせてラベルの数字が変わるだろう。
しかし、よく見ると、10以下の数字や100になった時にスライダーのラインの長さが変わるだろう。
これはAuto Layoutの不完全性を表している。
じゃあどうすればいいかと言えば、Editor > Pin > Widthを選べばいいだろう。
こうしてやると幅が動かなくなるだろう。
今日はこれでおしまい。
2015年01月10日
Posted by 屋台ブルー at
◆ 2015年01月10日00:00 Comment(0)
Swiftで遊ぼう! - 183 - アプリを作ろう - lroundf
今日の話題の「lroudf」というのも最初は何のことかさっぱり分からなかった。
どうやって調べるかと言えば、Xcondeのメニュー、Helpから「Documentation and API Reference」を選ぼう。
簡単に「lroundf」をタイプすると、数々の「Round」に関する情報が出てくる。
round、lround、llroundなんて並んでいる。
いろいろある中でFloat型をとるやつをみると
roundf
lroundf
llroundf
この3つですね。
playgroundで「var numberf: Float = 3.4」にしてみると
numberfには「3.40000009536743」が入っている。
しかし、println("\(numberf)")としてやると、コンソールに「3.4」になっているのも不思議
var changenumber = roundf(numberf)としたら
changenumberは「3.0」になってprintln("\(changenumber)")も「3.0」
これがvar change2number = lroundf(numberf)にすると
change2numberは「3」だ。だからprintln("\(change2number)")も「3」
var change3number = llroundf(numberf)も
change3numberも同じように「3」だ。そしてprintln("\(change3number)")は「3」だ。
この関係をなんとなく覚えておこう。
じゃあ今日はここまで。
2015年01月08日
Posted by 屋台ブルー at
◆ 2015年01月08日00:00 Comment(0)
Swiftで遊ぼう! - 181 - アプリを作ろう - コンストレイント
すべてのオブジェクトにコンストレイントが競ってされていないとコンパイル時にエラーが生じるので、ランをする前にコンストレイントを設定する。
オブジェクト毎にコンストレイントを設定してやるのもいいけど、1番手っ取り早いのが、Document OutlineでView Controllerを選択して、メニューからEditor > Rsxolve Auto Layout Issues > Add Missing Constraintsを選ぼう。
たったこれだけでいい。
でも、テキストフィールドとラベルの位置も少し下にずらしているので、コンストレイントは崩れたままで警告の黄色いランが出ているだろう。
これを修正するのも簡単。
View Controllerを選択してメニューからEditor > Eisolve Auto Layout Issues > Update Constraintsを選ぶといい。
すると黄色いラインは消えているだろう。
今日はここまで。
2015年01月07日
Posted by 屋台ブルー at
◆ 2015年01月07日00:00 Comment(0)
Swiftで遊ぼう! - 180 - アプリを作ろう - Slider
もう慣れたもんだろう。「Cont + Opt + Cmd + 3」でオブジェクト・ライブラリーを開こう。
Sliderを選んで、numberFieldの下、右隅に設置しましょう。ブルラインが出るところです。
重要なのはアトリビュート・インスペクタ「Opt + Cmd + 4」で設定しなければならないところが数カ所。
Minimum値を「1」にする。
Maximum値を「100」にする。
Current値を「50」にする。
Events Continuous Updateにチェックを入れる。
次にオブジェクト・ライブラリからラベルを選んでブルーラインを意識してスライダーの左の画面の旗に設置する。

ラベルをダブルクリックして「100」にする。0から100の中で1番幅が広い値だからだ。これでレイアウトを決めていく。
そしてレイアウトの調整をするためにラベルを選択したままメニューの「Editor > Size to Fit Content」(Cmd + =)をしよう。
次にスライダーを選択してリサイズボタンの左辺を選んでラベルの横のブルーラインが出現するまで広げる。
今日はここまで。
2015年01月06日
Posted by 屋台ブルー at
◆ 2015年01月06日00:00 Comment(0)
Swiftで遊ぼう! - 179 - アプリを作ろう - UIViewとUIViewController
じゃあどうすればいいかと言えば、バックグラウンドをタッチするとキーボードが消えるようにしたらいいんだ。
そのためUIViewとUIViewControllerの関係を理解しなければいけない。
この2つのキーワードで検索をすると関連ページが多数ヒットする。
しかし、私が使っている本(もう少ししたら本紹介をしていく予定)の説明と合わない部分もあり、というか検索したページの説明にも色々なバリエーションもあって混乱している。
この混乱は未だに解消されていないが、UIViewとUIViewControllerの関係は絶対的ではなくデベロッパーの自由にできるということだろう。
しかし、基本になる概念はあるので次のことは理解していないといけないでしょう。
UIViewとUIViewControllerの関係は、MVCモデルで言えば、「V」がUIView、「C」が「UIViewController」である。
じゃあTextFieldとバックグラウンドの関係をどう理解するのか?
答えは余りにも単純でたぶん驚くだろう。view controllerは、viewというプロパティを保持していて、UIViewControllerから継承されている。このviewプロパティはストーリーボード上のviewに一致する。viewプロパティはUIViewのインスタンスを示していて、ユーザーインターフェイスに存在する全てのアイテムのコンテナ(容器)として動く。ときにこれを「container view」と説明することがあるが、主な目的が他のviewやcontrolを保持するだけだからだ。
ちょっと上の文章を考えてみよう。
先ず、Xcodeで新規プロジェクトを作ったら自動的にview controllerとそのプロパティのviewも作られている。
しかし、このviewプロパティはUIViewクラスであり、上記説明のようにUIViewControllerを継承している訳ではない。
UIViewとUIVewControllerクラスに継承関係は無いが、UIViewControllerのプロパティにUIViewを持つという関係だろう。
しかし、プログラミングは自由であり、デフォルトで作られたview controllerにさらに他のUIViewControllerクラスのプロパティを持つこともできる。
さらに、container viewの説明があるが、ここでデフォルトで作られたviewをcontainer viewとして説明しているけど、実はUIContainerViewというクラスも存在するので注意がいるだろう。
今回のバックグラウンドでタッチに反応させるという考え方は、コンテナになるviewに反応性を持たせるということ。

UIViewクラスにタッチの反応性は実装されていない。
サブクラスのUIControlにその機能が実装されているので、viewプロパティに持たせることでタッチに反応させることができる。
では、その機能を実際に実装していきましょう。
ViewController.swiftのtextFieldDoneEditing()の下に次のコードを組み込む。
@IBAction func backgroudTap(sender: UIControl) {
nameField.resignFirstResponder()
numberField.resignFirstResponder()
}
こうしてやると、UIControlクラスのインスタンスから生じたアクションがテキストフィールドのメソッドを起動させることができうようになる。
viewと紐付ける作業に移る。
Document Outlineからviewだけを選択しよう。他のアイテムが選択されていないことを確認してからアイデンティティ・インスペクタを開こう(Opt + Cmd + 3)。
なんとここから選択したオブジェクトのクラスを変更することができる。
viewのクラスはUIViewになっているのでそれをUIControlに変更しよう。
次にコネクション・インスペクタ(Opt + Cmd + 6)を選択しよう。

そして、Touch Down EventをView ControllerにドラッグしてリリースするとbackgroundTapがポップアップするので選択するといい。
これでいい。ランをするとバックグラウンドをタッチすることでNumber Padは消える。
今日はここまで!
2015年01月05日
Posted by 屋台ブルー at
◆ 2015年01月05日00:00 Comment(0)
Swiftで遊ぼう! - 178 - アプリを作ろう - キーボードを消す
今までに設置したImageViewとLabelはインタラクティブな挙動をしないのでそのままMain.storyboard上でインスタンス化していればいいだろう。
しかしText Fieldは違いますよね。
テキストフィールドがクリックされると反応してキーボードが出現してキーボードの入力に対して表示をするので、ViewControllerとコネクションがないと実現できない。
ということでUITextFieldをViewControllerのプロパティとして保持させなければならない。
これは前回のプロジェクトと同様です。
上にあるTextFieldを「Control + ドラッグ」してViewControllerの「{}」内に入れてリリースするとダイアログが現れてる。
名前に「nameField」と入れて、outletを選択しておこう。
同じように下のTexfFieldには「numberField」と名前を付けよう。
ここまでの作業に詳しい説明はいらないと思う。
以前説明したようにすれば、次の2行が追加されているだろう。
@IBOutlet var nameField: UITextField!
@IBOutlet var numberField: UITextField!
実は、インターフェイスビルダーの凄いところは、「Comd + R」でシュミレータをランしてみれば分かる。
フィールドをクリックするとキーボードが出現するだろう! 凄いと思いませんか?
注:もしキーボードが出現しなかったらシュミレーターのメニューから「Hardware > Keyboard > Toggle Softeare Keyboard」を選択すること!
しかし、問題点もある。一度出現したキーボードは消えないんですよね。
キーボードの「Done」をクリックしたらキーボードが引っ込むように機能を実装しようと思う。
しかし、どうすればいいと思います?
キーボードの「Done」を押すと、event(イベント)が発生するんですよ。
「Did End On Exit」が発生するから、これとキーボードが引っ込む動作を関連付け(紐づけ)る。
キーボードが引っ込む動作は次の関数で再現します。
@IBAction func textFieldDoneEditing(sender: UITextField) {
sender.resignFirstResponder()
}
さあ耳慣れないメソッド「resignFirstResponder()」が出てきました。
これはUITextFieldのメソッドですが、親クラスの「UIResponder」のメソッドを継承していることになるんです。
クラスの関係が理解できていないので少しずつ紐解いていきます。
クラスの関係は:NSObject > UIResponder > UIView > UIControl > UITestField、ってとこでしょう。
じゃあこのresignFirstResponder()は何をするかというと、ウインドウ内の最初の反応を受けると状態を停止させることを受け手に送る(boolean値のtrue)。
ちょっと分かりにくいのですが、この関数が呼ばれたらその状態(キーボードが出現)を停止させTrueを返すということかな?
受ける側のキーボードのコードがどうなのかまだ分からないので、これは今後の課題ですね。
では、この関数とイベントを関連付けましょう。
この関連付けも色々なやり方があるんですが、今回はコネクション・インスペクタを使った関連づけをしてみましょう。
まず、nameFieldのフィールドを選択した状態でコネクション・インスペクタを開いてください。
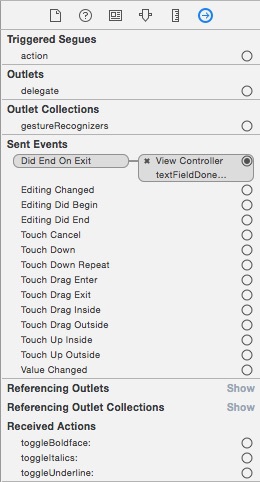
フィールドから発せられるイベントやメソッドが色々あります。その中でSent Eventsの一番上に「Did End On Exit」がありました。
これがキーボードの「Done」を押すと発生するイベントですね。
じゃあドキュメント・アウトラインを開いてください。
Main.storyboardの左下にあるこのアイコンをクリックすると出てきます

先ほどのDid End On Exitの右横の○をドキュメント・アウトラインにある「View Controller」上にドラッグする。

そしてリリースすると関連づけされていないメソッドがダイアログ表示されるだろう。

このtextFieldDoneEditin()メソッドを選択してやれば関連付け成功です。
コネクション・インスペクタにちゃんと表示されています。

じゃあ「Comd + R」してください。
今度は「Done」を押すとキーボードが消えるだろう。
あれ、ナンバーパッドには「Done」キーがないね。
じゃあどうしたらいいのか、また明日!
2015年01月03日
Posted by 屋台ブルー at
◆ 2015年01月03日00:00 Comment(0)
Swiftで遊ぼう! - 176 - アプリを作ろう - UITextField 3
 昨日の続きで「Text Field」のアトリビュート・インスペクタの続きを見ていこう。
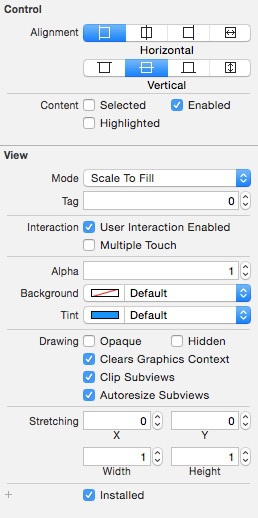
昨日の続きで「Text Field」のアトリビュート・インスペクタの続きを見ていこう。スクロールダウンして見えてくる「Control」セクションは「UIControl」から継承された属性だ。
しかし、一般的にこれらの属性はテキストフィールドに適応させる必要性は無い。
「Enabled」だけ例外で、フィールドのアピアランスに影響を与えるものはない。
このプロジェクトでは、「Enabled」だけチェックして、後はデフォルトのまま置いておく。
最後の「View」セクションは既にお馴染みで、My Second Projectで暑かったImage Viewのアトリビュート・インスペクタと同じでしょう。
これらの属性はUIViewクラスから継承されている。
コントロールはすべてUIViewのサブクラスになっているからこれらの属性は共通になっているということだ。
「Opaque」はチェックして「Clears Graphics Content」と「Clip Subviews」はチェックを外そう。
さて、今日はMy Third Prjectに設置した「Number:」の横のテキストフィールドの属性も変更しておこう。
まず「Placeholder」に「Type in a number」と入力する。
「Clear When Editing Begins」はチェックマークを外す。
「Keyboard Type」のポップアップメニューから「Number Pad」を選ぶ。
これで数字の入力パッドに切り替わるので、Returnキーは最初っから利用できないので「Return Key」はデフォルトで置いておく。
「Opaque」をチェックして、「Clear Graphics Content」と「Clip Subviews」のマークは外す。
これで終了。
2015年01月02日
Posted by 屋台ブルー at
◆ 2015年01月02日00:00 Comment(0)
Swiftで遊ぼう! - 175 - アプリを作ろう - UITextField 2
 さあ、iOS Controlの中で最も複雑なAPIの1つであり使用頻度も多いUITextFieldの設定を見ていこう。
さあ、iOS Controlの中で最も複雑なAPIの1つであり使用頻度も多いUITextFieldの設定を見ていこう。My Third Projectに設置した上のText Fieldをシングルクリックしてからアトリビュート・インスペクタ→ショートカットを開いて下さい。
Text Fieldで3つの属性を変更することができそれぞれ。「Text Field」「Control」「View」がある。
「Text Field」はテキストボックスの中の文字の属性を変化させることができる。
1番上のポップアップメニューは「Text」属性で「Plain」か「Attributed」を選べる。
My Second Projectで使用した「NSMutableAttributedString」を使うのなら「Attributed」を選ぶ必要があるが、今回は「Plain」のままにしておく。
その下の空白のフィールドは、デフォルトフィールドで、何かタイプしておくとアプリを立ち上げる度にここに表示される。ここも空白にしておこう。
次はColor(色)ですが、黒のままで説明は省きます。
次のFontの説明も今はいいだろう。System14.0のまま変更無し!
その下はアライメント(配置)だけど、これはワープロを使ったころがある人ならお馴染みでしょう。
今更ながら説明はしません。色々試してからデフォルトの左に合わせて下さい。
次は「Placeholder」ですが、これはテキストフィールドに入力がされていいない時、グレー表示されるテキストだ。
デザイン的にタイトな状況でラベルの代わりにテキストフィールドの説明用にしたり、ユーザーの入力を更に明確化させることができる。
このプロジェクトでは「Type in a name」と入力しておこう。
その後の「Background」と「Disabled」は不必要で多くの場合ユーザーに悪影響を及ぼすようなので、何も考えずパス!
まだまだ続くよ。「Border Style」はテキストフィールドの端の処理だ。
デフォルトは1番右だけど色々ためしてみるといい。
というか必ず4種類の選択肢を試して見て下さい。
どんな説明をするよりもボタンを押すだけで理解できることがあります。
全て試したら右の端に戻しておこう。
「Clear Button」は入力した文字を一瞬で消すボタン、検索フィールドでありがちな×印のボタンを用意するかどうかの設定だ。
今のところデフォルトのまま「Never appears(決して出て来ない)」にしておこう。
「Clear when editing begins」はフィールドに入力を開始したら、フィールド内のテキストを消してしまうかどうかだ。
これもデフォルトのままチェックは外したままにしておこう。
「Min Font Size」は一行のテキストフィールドに文字入力をした場合、たくさんの文字が入って縮小していってもこのサイズより小さくならないという最小サイズを指定するろころ。
デフォルトで17ポイント。でも、テキストフィールドで14ピントを指定しているので何か意味があるのだろうか?
「Adjust to Fit」は文字数が増えてもフィールドに収まるように文字サイズを変化させるかどうかの設定で、上記で設定した最小サイズまで小さくすることができる。
「Capitalization」は英文では有用な頭文字を大文字にするオプション。
「Connection」「Spell Checking」「Keyboard Tyoe」「Appearance」は言葉の通りで必要な時に確認して下さい。
次は「Return Key」ポップアップですが、バーチャルキーボードの右下に位置する「Return」キーのラベルを実行したいことによって変更することができる。
例えば、Safariの検索フィールドでテキストを入力すると「Search」に切り替わる。
今作っているプロジェクトでは他のコントールキーと一致させるために「Done」を選んで下さい。
次の「Auto-enable Return Key」チェックボックスにマークが入っていたら、テキストフィールドに入力をしない限り「Returen」キーは動かなくなる。
このプロジェクトでは空白で入力がなくても終了できるようにチェックボックスのマークは外しておこう。
「Secure」チェックボックスは、パスワードを入力する時のようにタイプしている文字を隠すかどうか選択できる。ここではマークを外しておこう。
今日はここまで、明日は後半。
2015年01月01日
Posted by 屋台ブルー at
◆ 2015年01月01日00:00 Comment(0)
Swiftで遊ぼう! - 174 - アプリを作ろう - UITextField 1
また今年も頑張ってSwiftの勉強をすすめます!
では、My Third Projectの続きをやっていこう。
前回まででImageViewを画面に設定しているだろう。
じゃあ今日のテーマであるText Fieldを設定しよう。
まず、オブジェクトライブラリ(ショートカット)を開く。
検索フィールドに「Text」と入力すれば、目的のText Fieldが現れるのでドラッグしてViewにあるイメージの下に動かしていこう。
ブルーガイドラインが現れるまで右端へ動かしていくと、HIGに沿ったマージン位置に配置できる。

次はライブラリからLabelを選ぼう。
先ほど置いたText Fieldの横にドラッグしていくとブルーのガイドラインが現れるだろう。
そのまま次は左端に持っていくと適切なマージン位置にブルーラインが出現するのでそこに設置するといい。

ラベルのタイトルが「Label」のままなので「Name:」と変えておく。
それからもう一つText Fieldを1つめの下にドラッグしていく。

そして2つめのLabelを同様に1つめのLabelの下に持っていって、名前を「Number:」に変更する。
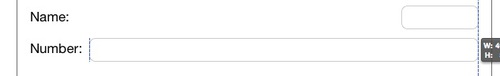
次はText Fieldの横幅を調整するのだが、横に並んでいるLabelに注目すると、「Number:」のラベルの方が少し大きい。ということでText Fieldは下のから調整することにする。
シングルクリックで選択して左辺のリサイズドットを左に動かして広げてください。
(↓少し位置の修正が入っているので、上に設定した通りじゃないですm(_ _)m)

上にあるText Fieldも広げましょう。
それから微調整の段階です。「Name:」と「Number」のラベルが左アライメントになっているので、Shiftキーを押しながら2つのラベルを選択して、アトリビュート・インスペクタ→ショートカットを開く。
UILabelの設定を変えられるので、アライメントを右に設定しよう。
そして幅を統一させるためにメニューにある「Editor」->「Pin」->「Widths Equally」を選ぶと次のように幅が一致する。

今日はここまで。
2014年12月25日
Posted by 屋台ブルー at
◆ 2014年12月25日00:00 Comment(0)
Swiftで遊ぼう! - 167 - アプリを作ろう - UIImageView2
 まず最初に一言。
まず最初に一言。Merry Christmas!!!
今日はクリスマスですが私は普通に仕事で、仕事の合間にプログラミングの勉強してます。皆さんも冬期休暇をどのようにお過ごしでしょうか? 私は仕事柄休みはあまり長くありません。休みになっても子供達の相手をしなければいけないのでプログラミングの勉強も中断がちになるんですよね。さあこれからどうなるやら。
じゃあ早速今日の話題に入りましょう。
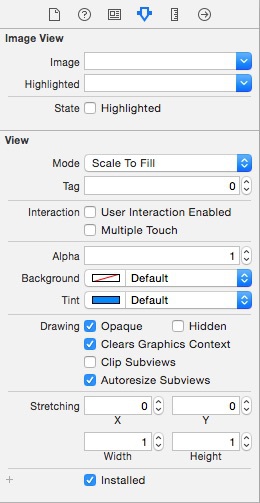
UIImageViewのアトリビューションの説明をしておこう。Image Viewセクションの下にViewセクションがある。このアトリビュート・インスペクタですが、上の方にある設定はより一般的な設定になり、オブジェクトの親クラスの設定が含まれる。UIImageViewの親クラスはUIViewになるんで、単純にViewとラベルされている。
「Mode」は、モードのポップアップメニューがある。ここではコンテンツの振る舞いを規定する。今はどの設定を選んでも変化が無いと思う。というのは、設定したViewサイズとコンテンツとなるイメージのサイズが同じになっているからだ。もしイメージのサイズが異なれば、モードの設定でイメージのサイズが変化するだろう。しかし、覚えておかなければならないことがあります。サイズを変化させるということはランタイム時にプロセッサー能力を使用してしまうということ。サイズを変化させる明確な理由がないのであれば、Viewサイズと同じ大きさのイメージサイズを用意するというのが好ましい。これはHIG(ガイドライン)で規定されている。
「Tag」は識別番号みたいなものだ。My Second Projectで作った「Right」と「Left」のボタンを覚えているかな?それぞれのボタンを識別させるのに、ボタンのNameを使ったけど、ローカライズして日本語の「右」「左」にすると識別できなくなります。変化しない識別子として使うのがタグですね。
「Intereaction」チェックボックスは、ユーザーからのActionメソッドを作動させるためにチェックしなければならないが、情報に変化のない静止イメージの場合はチェックしないで置いておこう。
「Alpha」はイメージの透過度ですね。これもモードと同様に透過させるとプロセッサパワーを使います。理由がなければ使わない方がいいでしょう。
「Background」とは背景の設定ですが、イメージのサイズとViewのサイズが同じなら設定する必要はありません。
「Tint」は、選択されたViewの色をぼかすのですが、UIImageViewでは必要ありませんね。
「Drawing」チェックボックスにある「Opaque」は不透過の設定であり、さきほど説明したAlphaと関連するところだ。Alphaで透過性が与えられていないとバックグラウンドに何も無くていい訳で、Opaaqueの設定をオンにしてやりバック無しにすると描画がスピードアップする。「Hidden」は名前のとおり見えなくするので時と場合により有用ですね。「Clears Graphics Context」なんて必要なことはほとんど無い!なのに私はチェックが入っています(^_^;) これにチェックが入っているとオブジェクトを描出するときに透過した黒色を塗り込むようだが、プロセッサパワーの無駄遣いですね。チェックを外しましょう。「Clip Subviews」の説明を吟味するのに疲れたので、今日はパスm(_ _)m 次の「Autoresize Subviews」もよく分からん。サブビューって何? そして「Stretching」はイメージのサイズが変化するとき四隅だけ比率が変わらないようにする設定ですね。
とまあ、今日は説明だけで終了。