2015年01月01日
Posted by 屋台ブルー at
2015年01月01日00:00 Comment(0)
Swiftで遊ぼう! - 174 - アプリを作ろう - UITextField 1
また今年も頑張ってSwiftの勉強をすすめます!
では、My Third Projectの続きをやっていこう。
前回まででImageViewを画面に設定しているだろう。
じゃあ今日のテーマであるText Fieldを設定しよう。
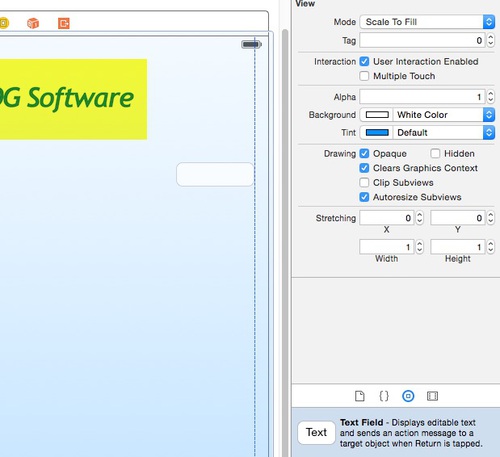
まず、オブジェクトライブラリ(ショートカット)を開く。
検索フィールドに「Text」と入力すれば、目的のText Fieldが現れるのでドラッグしてViewにあるイメージの下に動かしていこう。
ブルーガイドラインが現れるまで右端へ動かしていくと、HIGに沿ったマージン位置に配置できる。

次はライブラリからLabelを選ぼう。
先ほど置いたText Fieldの横にドラッグしていくとブルーのガイドラインが現れるだろう。
そのまま次は左端に持っていくと適切なマージン位置にブルーラインが出現するのでそこに設置するといい。

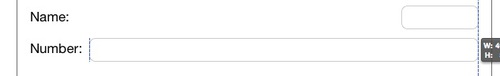
ラベルのタイトルが「Label」のままなので「Name:」と変えておく。
それからもう一つText Fieldを1つめの下にドラッグしていく。

そして2つめのLabelを同様に1つめのLabelの下に持っていって、名前を「Number:」に変更する。
次はText Fieldの横幅を調整するのだが、横に並んでいるLabelに注目すると、「Number:」のラベルの方が少し大きい。ということでText Fieldは下のから調整することにする。
シングルクリックで選択して左辺のリサイズドットを左に動かして広げてください。
(↓少し位置の修正が入っているので、上に設定した通りじゃないですm(_ _)m)

上にあるText Fieldも広げましょう。
それから微調整の段階です。「Name:」と「Number」のラベルが左アライメントになっているので、Shiftキーを押しながら2つのラベルを選択して、アトリビュート・インスペクタ→ショートカットを開く。
UILabelの設定を変えられるので、アライメントを右に設定しよう。
そして幅を統一させるためにメニューにある「Editor」->「Pin」->「Widths Equally」を選ぶと次のように幅が一致する。

今日はここまで。